Supermap iClient 3D for Webgl加载影像数据
本文共 712 字,大约阅读时间需要 2 分钟。
在webgl中常需要将影像添加到前端加载,现有以下三种加载方式。
一.sci转sci3d,利用插件
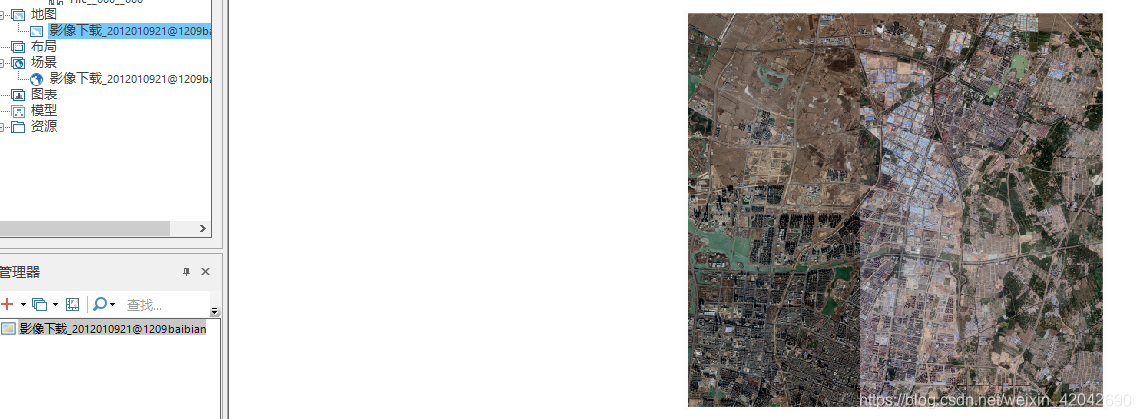
1.将影像添加到地图,在图层管理器中对影像右键,点击图层属性,设置背景透明,并保存地图。
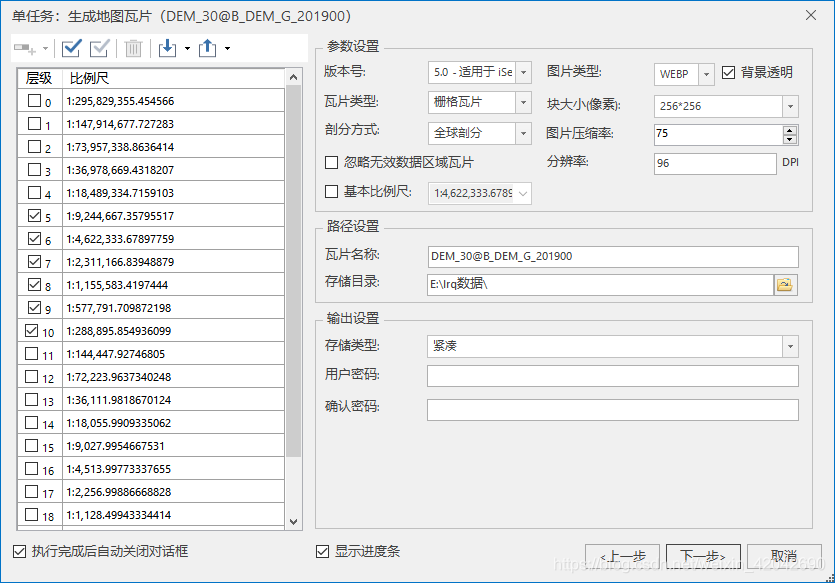
2.地图右键,生成地图瓦片,瓦片类型选为栅格瓦片,剖分方式选为全球剖分,图片类型为WEBP,并勾选背景透明。
3.利用sci转sci3d插件(可在超图资源中心下载http://support.supermap.com.cn/DownloadCenter/DownloadPage.aspx?tt=ProductAAS&id=134),对生成的地图瓦片进行转换。


注:
1、该转换工具仅支持全球剖分的sci转换为sci3d 2、若源数据(sci)为有矢量数据则需勾选矢量数据复选框 3、勾选转换为webp将增加转换时间,但会减少数据占用空间4.将转换得到的sci3d添加到球面场景,并保存该工作空间。
5.发布该工作空间,服务类型选为三维服务。
6.在webgl中,以scene.open的方式打开,效果如下。

二.右键地图生成三维缓存
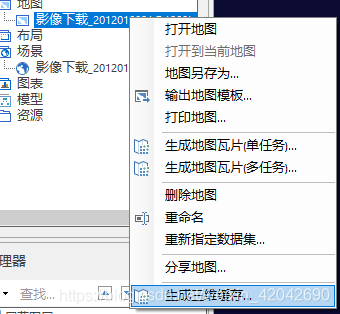
1.将影像导入到数据源中,双击添加到地图并保存,地图右键选择生成三维缓存。


2.设置生成三维缓存的参数。

3.生成三维缓存得到的sci3d添加到场景中,保存场景并保存工作空间,发布该工作空间为三维服务,在iserver浏览效果如下。

三.Addimageryprovider
通过Addimageryprovider方法直接添加影像,可参考博客
转载地址:http://fspxi.baihongyu.com/
你可能感兴趣的文章
异常 Java学习Day_15
查看>>
Mysql初始化的命令
查看>>
浅谈HTML
查看>>
css基础
查看>>
Servlet进阶和JSP基础
查看>>
servlet中的cookie和session
查看>>
过滤器及JSP九大隐式对象
查看>>
【Python】学习笔记——-7.0、面向对象编程
查看>>
【Python】学习笔记——-7.2、访问限制
查看>>
【Python】学习笔记——-7.3、继承和多态
查看>>
【Python】学习笔记——-7.5、实例属性和类属性
查看>>
git中文安装教程
查看>>
虚拟机 CentOS7/RedHat7/OracleLinux7 配置静态IP地址 Ping 物理机和互联网
查看>>
Jackson Tree Model Example
查看>>
常用js收集
查看>>
如何防止sql注入
查看>>
springmvc传值
查看>>
在Eclipse中查看Android源码
查看>>
Android使用webservice客户端实例
查看>>
[转]C语言printf
查看>>